Codificación aprenderaprogramar.com: PN00521G
CAMBIAR EL GROSOR DEL LÁPIZ DE DIBUJO
¡Hola a todos! Soy Paula Muñoz, vuestra acompañante en este curso de programación para niños del portal web aprenderaprogramar.com ¿Con ganas para continuar aprendiendo? ¡Vamos allá! En anteriores entregas hemos creado programas para dibujar puntos y líneas con la aplicación Didac-Prog Cartesia.

Hemos visto que podemos cambiar el color en nuestros dibujos de dos maneras: mediante la configuración general y mediante instrucciones de código.
En los programas que hemos ejecutado hasta ahora los puntos y líneas se dibujan de un determinado grosor. Ya hemos visto que color y grosor pueden cambiarse a través de las opciones de configuración de la aplicación. Pero esto tiene una limitación: supone que todos los puntos y líneas se dibujarán de la misma manera.
Ya sabemos que podemos dibujar líneas y puntos de distintos colores usando la instrucción Nuevo color lápiz (?) . Para cambiar el grosor tenemos una instrucción muy parecida:
|
Nuevo grosor lápiz (?) |
La interrogación tendremos que sustituirla por un número apropiado, que en el caso del grosor puede ser el 1 (lápiz fino), el 2 (lápiz intermedio) o el 3 (lápiz grueso).
Puedes establecer un grosor al principio de tu programa para que siempre se dibuje con ese grosor, o bien ir cambiando los grosores mediante instrucciones situadas en distintos puntos del programa.
Tener en cuenta que si cambiamos el grosor en algún punto de nuestro código, todo lo que se dibuje después estará en ese grosor, excepto si volvemos a introducir una instrucción que modifique lo establecido.
Ahora que ya conocemos este comando, veamos cómo se utiliza.
COMANDO NUEVO GROSOR LÁPIZ (?)
Empezamos abriendo la aplicación Didac-Prog Cartesia. Esto podemos hacerlo tanto buscando la aplicación en nuestro ordenador donde la hayamos descargado, o también usarla online desde la web aprenderaprogramar.com. Yo voy a abrirla en mi ordenador desde la carpeta donde la tengo descargada.
Busco la carpeta donde he descargado la aplicación y hago doble click sobre el archivo index.html
Si no se abre a pantalla completa pon el navegador a pantalla completa y pulsa “Limpiar todo” para que se adapte bien a la pantalla.
En algún momento es posible que no te acuerdes de los números que corresponden a cada grosor. Si esto ocurre no te preocupes, son fáciles de obtener. En caso de duda pulsa el botón “Configuración” y en la pantalla de configuración podrás ver la equivalencia: aquí vemos que el 1 es fino, el 2 medio y el 3 grueso.

Pulsamos “Cancelar y volver” para regresar a la pantalla principal. Escribe este código. Puedes usar el panel de comandos para ir más rápido:
|
Iniciar programa Nuevo grosor lápiz (1) Nuevo color lápiz (1) Dibujar línea desde (-20,10) hasta (40,-30) Nuevo color lápiz (7) Dibujar línea desde (-100,-100) hasta (100,100) Nuevo color lápiz (4) Dibujar punto en (-2,3) Dibujar punto en (-2,5) Dibujar línea desde (-2,3) hasta (-2,5) Finalizar programa
|
Veamos qué ocurre al pulsar ejecutar:

¿Qué diferencia vemos en los grosores? Pues ninguna: se ve igual que si no estuviera la línea de código << Nuevo grosor lápiz (1)>>
¿Por qué? Porque el grosor 1 es el grosor fino, que es el grosor que se aplica por defecto cuando se abre Didac-Prog Cartesia, por tanto nuestro dibujo ya tenía grosor 1 y por eso no apreciamos nada. Vamos a cambiarlo ahora por grosor 2. Modifica el número en el paréntesis y pulsa ejecutar de nuevo. Ahora sí vemos que las líneas se han trazado más gruesas. Por último vamos a poner grosor 3 y pulsar ejecutar de nuevo. Las líneas son todavía más gruesas ahora.

Supongamos que ahora queremos dibujar los puntos verdes y las líneas violetas con lápiz grueso, y el resto del dibujo con lápiz fino. ¿Cómo podemos hacerlo? Se puede hacer de muchas maneras distintas. Intenta hacerlo tú por tu cuenta y luego compara el resultado con el que voy a poner yo aquí. Yo voy a resolverlo dibujando primero todo lo fino y luego todo lo grueso (aunque se puede hacer de otras maneras, y todas serán válidas siempre que obtengas el mismo resultado final). Escribe este código y pulsa ejecutar:
|
Iniciar programa Nuevo color lápiz (1) Dibujar línea desde (-20,10) hasta (40,-30) Nuevo color lápiz (4) Dibujar línea desde (-2,3) hasta (-2,5) Nuevo grosor lápiz (3) Dibujar punto en (-2,3) Dibujar punto en (-2,5) Nuevo color lápiz (7) Dibujar línea desde (-100,-100) hasta (100,100) Finalizar programa
|

¿Cuál ha sido el resultado? Los puntos verdes y la línea violeta se han dibujado con lápiz grueso, y el resto del dibujo con lápiz fino. Veamos qué hace el código paso a paso: primero se establece el color rojo y se dibuja la línea roja desde (-20, 10) hasta (40, -30). ¿De qué grosor? Fino, porque si no se ha configurado de otra manera, todo se dibuja con lápiz fino y color azul. En este caso el color no es azul porque lo hemos establecido así con las instrucción “Nuevo color lápiz (1)” pero el lápiz es fino porque no lo hemos cambiado. Se vuelve a cambiar el color del lápiz a color 4 que es verde y se dibuja otra línea fina desde (-2, 3), hasta (-2, 5). Con esto ya se ha dibujado todo lo que había que dibujar con lápiz fino.
Ahora se cambia el grosor del lápiz a grosor 3 que es grueso y comenzamos a dibujar con el lápiz grueso. Se dibujan dos puntos en (-2, 3) y en (-2, 5). ¿De qué color? Del mismo color que teníamos, porque no se ha cambiado, es decir, estos puntos se dibujan verdes y gruesos. Ahora el color del lápiz cambia al 7, que es violeta, y se dibuja la línea violeta desde (-100, -100), hasta (100, 100), y esta línea sigue siendo gruesa porque no la hemos cambiado. Y con esto el programa termina.
Lo que hemos hecho es dibujar primero todo lo fino y después todo lo grueso. Pero se podía haber hecho de otras maneras y obtener el mismo resultado.
Si te ha parecido complicado, escríbete el programa en un cuaderno y con lápices de colores vete haciendo el dibujo paso a paso tú mismo sobre el papel. Verás que no es complicado. Lo único que necesitas es ir paso a paso: no intentes entenderlo ni hacerlo todo de golpe. Vete línea a línea de código y verás que no es complicado. También puedes quitar una parte del código del panel de código y ejecutar para ver qué va haciendo cada parte del código. Recuerda: para no perderte, ¡vete siempre paso a paso!
AVISOS POR EJECUCIÓN SIN VISUALIZACIÓN POSIBLE
¿Podría ocurrir que por error escribamos un programa donde no se dibuje nada? Sí. Por ejemplo, un programa que modifique el color o grosor del lápiz de dibujo pero que no dibuja nada. En este caso, al pulsar el botón “Ejecutar” no veremos nada en el panel de dibujo porque no hay nada que dibujar. Como siempre, el panel de mensajes nos será de gran ayuda para interpretar lo que está ocurriendo, ya que nos mostrará un aviso. Vamos a ver un ejemplo. Escribe el siguiente código y ejecútalo:
|
Iniciar programa Nuevo color lápiz (8) Nuevo grosor lápiz (2) Finalizar programa
|
¿Qué resultado obtenemos? Vemos que en el panel de dibujo no aparece nada dibujado, está vacío. ¿Por qué? Porque no hemos introducido ninguna instrucción que dibuje algo. En el panel de mensajes aparece este mensaje:
|
Programa ejecutado correctamente. Aviso: tu código no contiene ningún comando que permita dibujar algo sobre el panel de ejecución, por tanto no podrás visualizar ningún resultado. |
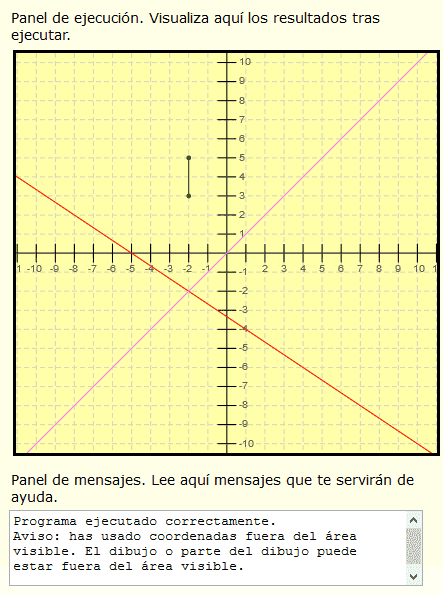
También podría ocurrir que no veamos nada porque el dibujo esté fuera del área visible y en este caso también tendríamos un aviso en el panel de mensajes.
Recuerda consultar con frecuencia el panel de mensajes pues te ayudará a saber qué ocurre en cada momento. En este ejemplo, gracias al panel de mensajes ya sabemos que no se ha dibujado nada porque hemos olvidado escribir instrucciones para dibujar.
RESUMEN
Hemos llegado al final de esta entrega del curso. A modo de resumen, hemos aprendido a utilizar un nuevo comando que permite modificar el grosor del lápiz de dibujo mediante código. Esto nos permite tener un dibujo con muchos grosores. Recuerda que si no se establece grosor se utiliza por defecto el grosor fino, excepto si lo has modificado en la pantalla de configuración, en cuyo caso se aplicará el grosor que hayas elegido.
Recuerda también que en algunos casos un programa se puede ejecutar y no aparecer ningún dibujo en el panel de ejecución si hemos olvidado escribir instrucciones para dibujar, o si el dibujo está fuera del área visible. Consultar el panel de mensajes nos ayudará a saber qué ocurre en cada momento.
Abrazos para todos. ¡Nos vemos en la próxima entrega!
EJERCICIO
Escribe un programa que dibuje tres rectángulos cada uno dentro del anterior. Tendremos un rectángulo grande, otro intermedio y otro más pequeño. Debe cumplirse lo siguiente:
- El rectángulo más grande debe ser de color violeta y grosor máximo.
- El rectángulo intermedio debe ser de color verde y grosor intermedio.
- El rectángulo más pequeño debe ser de color negro y grosor fino.
Ten en cuenta que este ejercicio se puede resolver de varias maneras diferentes.
Puedes comprobar si tus respuestas son correctas consultando en los foros aprenderaprogramar.com.
Para acceder a la información general sobre este curso y al listado completo de entregas pulsa en este link: Ver curso completo.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.


