Codificación aprenderaprogramar.com: CU01052D
DISEÑO CSS DE TABLAS
Hay una serie de propiedades que nos permiten definir estilos para tablas. Vamos a estudiar las propiedades border-spacing, caption-side y empty-cells. Además abordaremos cómo utilizar los fondos en las tablas, cómo crear filas con colores diferentes y veremos un ejemplo de cómo utilizar estilos creados por otros programadores o diseñadores.

PROPIEDAD BORDER-SPACING
| PROPIEDAD CSS border-spacing | |
| Función de la propiedad | Permite controlar la separación entre bordes dentro de una tabla cuando los bordes no están fusionados con border-collapse. |
| Valor por defecto | 0 |
| Aplicable a | Tablas sin border-collapse establecido o con border-collapse: separate; |
| Valores posibles para esta propiedad | Una unidad de medida válida en CSS (indica separación vertical y horizontal) |
| Dos unidades de medida separadas con un espacio (la primera unidad indicará separación horizontal y la segunda separación vertical) | |
| inherit (se heredan las características del elemento padre). | |
| Ejemplos aprenderaprogramar.com |
.myTable {border-spacing: 2em;} .myTableSP {border-spacing: 15px 5px;} |
Esta propiedad es análoga al atributo cellspacing que se usaba tradicionalmente en HTML para establecer una separación entre celdas en las tablas. En el caso de la antigua propiedad cellpadding, se puede obtener un efecto análogo en tablas simplemente usando la propiedad padding.
Si se establece border-spacing: 0; el efecto es similar a definir border-collapse:collapse; aunque en realidad son situaciones distintas. Usando border-spacing:0; los bordes dobles siguen existiendo, lo que ocurre es que están tan juntos que visualmente sólo se aprecia una línea de borde. En este caso el grosor de las líneas de borde será doble del especificado (ya que se juntan dos líneas de borde). Usando border-collapse: collapse; no existen líneas de borde para cada celda, sino que las líneas colindantes se fusionan en una sola línea. En este caso el grosor de las líneas de borde será exactamente el especificado.
PROPIEDAD CAPTION-SIDE
Es una propiedad que permite colocar el elemento caption en una posición concreta. Los valores permitidos son top, right, left, bottom y hacen que el título establecido en caption se coloque en el lugar especificado. Por defecto el título se coloca en posición top (encima de la tabla). En posiciones top y bottom (debajo de la tabla) el título aparece por defecto centrado horizontalmente. Si queremos establecer una alineación horizontal específica podemos usar text-align como en este ejemplo, que coloca el título abajo a la derecha:
table {width: 550px; caption-side:bottom;}
caption {text-align:right;}
En el caso de las posiciones left y right por defecto el título se coloca en el lateral, alineado con la parte superior de la tabla. Si queremos centrarlo verticalmente podemos hacerlo como en este ejemplo:
table {width: 550px; caption-side:left;}
caption {vertical-align:middle;}
Esta propiedad es una propiedad poco usada, aunque en algunos casos concretos puede resultar de interés.
PROPIEDAD EMPTY-CELLS
Normalmente las celdas tienen un contenido. Por ejemplo <td>9</td> es una celda con contenido 9. <td> </td> es una celda con un espacio en blanco. No obstante, en algunos casos las celdas pueden estar completamente vacías en forma <td></td>. Esto es bastante frecuente cuando no se tienen algunos datos y resulta imposible rellenar la tabla completamente.
La propiedad empty-cells sirve para definir cómo debe mostrar el navegador las celdas vacías. Tiene dos valores posibles: show (valor por defecto) y hide. Si usamos show (o simplemente si no especificamos esta propiedad) las celdas vacías se mostrarán de la misma manera que las celdas normales. Si usamos hide los bordes y fondo (background) de la celda no se mostrarán
Esta propiedad es una propiedad poco usada, aunque en algunos casos concretos puede resultar de interés.
FONDOS (BACKGROUND EN TABLAS)
Se pueden aplicar colores de fondo o imágenes de fondo a las tablas. La única peculiaridad a tener en cuenta es que en una tabla existen distintos elementos y a la hora de aplicar fondos cada elemento queda en una capa inferior o superior a la hora de visualizarse, de modo que un fondo en una capa inferior puede quedar oculto por un fondo establecido en una capa superior. Los fondos que pueden establecerse y el orden en que quedarían ordenados son los siguientes:
1. Fondo del elemento table, es el que se sitúa “más abajo” y será tapado total o parcialmente por otros fondos si se establecen.
2. Fondo de grupos de columnas
3. Fondo de columnas
4. Fondo de grupos de filas
5. Fondo de filas
6. Fondo de celdas, que son los que se sitúan “más arriba” y tapan total o parcialmente a los fondos que existan debajo.
COLORES DE FILAS INTERCALADOS O ALTERNOS
Es frecuente presentar tablas donde los colores de filas estén intercalados o alternos. Esto se puede hacer de forma sencilla con CSS. Una forma de hacerlo sería establecer en el documento HTML una especificación de clase para cada fila. Por ejemplo <tr class=”tr_type1”>…</tr> alternando con <tr class=”tr_type2”>…</tr>.
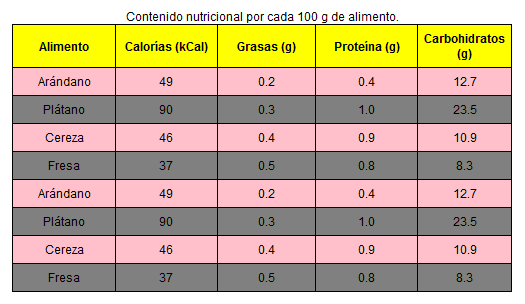
Pero en general será mucho más práctico y sencillo usar los selectores avanzados :nth-child(odd) y :nth-child(even) que ya hemos explicado anteriormente en el curso para conseguir alternar los colores de fondo. Aquí mostramos un código de ejemplo donde aplicamos un color de fondo amarillo a las celdas de cabecera de la tabla y un color gris a las filas impares y un color rosado a las filas pares.
table th {background-color: yellow; }
table tr:nth-child(odd) {background-color: grey;}
table tr:nth-child(even) {background-color: pink;}
El resultado que se consigue es del tipo que mostramos a continuación.

USAR DISEÑOS EXISTENTES
Como ya hemos comentado en otras ocasiones, existen muchos diseños atractivos que han sido creados por diseñadores expertos que son puestos a disposición de todos por sus creadores a través de internet. Normalmente será interesante usar estos diseños cuando queramos ahorrar tiempo y nos resulte útil un diseño que se nos proponga. Para encontrar diseños para tablas basta con usar un buscador e introducir una búsqueda como “css table designs” ó “diseños css para tablas”. En los resultados, podremos encontrar diferentes propuestas de diseño y de código.
A continuación te indicamos el código de un diseño de tabla propuesto por un diseñador. Escribe el código HTML y el código CSS y comprueba el resultado.
|
<html> |
|
/* Curso CSS estilos aprenderaprogramar.com*/ |

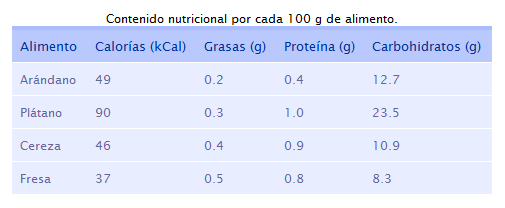
Fíjate en el código CSS que crea este diseño de tabla. Con los contenidos que hemos estudiado a lo largo del curso ya debemos ser capaces de comprender todas las reglas CSS utilizadas.
Ten en cuenta que nosotros aquí por motivos didácticos estamos aplicando estilos directamente a elementos table, th, td, etc. lo cual supondría que son estilos para todas las tablas. Para definir varios estilos diferentes para tablas bastará definir clases o ids que apliquemos a tablas y luego definir los estilos para esos ids o clases. Por ejemplo #tablaTipo1 td { … } ó .tablaTipo1 td { … } serían reglas que nos permitirían aplicar estilos diferentes a tablas concretas a las que hayamos aplicado un id o clase concreta.
Con este ejemplo comprobamos otra cosa: un buen diseño no tiene por qué ser complicado a nivel de código. En la tabla anterior lo podemos comprobar, un buen diseño puede basarse simplemente en una buena combinación de colores de texto, colores de fondo y tipos de letra. El código es bastante sencillo y esto es bueno para acelerar la velocidad de carga de una página web y para evitar problemas debido a que distintos navegadores interpreten el código de forma distinta. Cuando estés trabajando en la creación de páginas web recuerda esta máxima: “lo sencillo puede ser bello y efectivo. Lo complicado tenderá a crearnos problemas”.
Lo que hemos indicado aquí aplicado a tablas es válido también para el resto de diseño CSS: composiciones de páginas web, estilos para botones, estilos para formularios, etc. pueden encontrarse en internet y resultarnos útiles para nuestros diseños, y será preferible el código sencillo al complicado.
EJERCICIO
Crea el código HTML de una tabla con un título de tabla, cinco columnas y 7 filas (la primera ella, fila de encabezados que no son datos propiamente dichos). Aplícale los siguientes estilos, comprueba la visualización obtenida y responde a las siguientes cuestiones:
|
/* Curso CSS aprenderaprogramar.com */ table { color: #333; font-family: Helvetica, Arial, sans-serif; width: 640px; border-collapse: collapse;} td, th { border: 1px solid transparent; height: 30px; } th { background: #D3D3D3; font-weight: bold; } td { background: #FAFAFA; text-align: center; } tr:nth-child(even) td { background: #F1F1F1; } tr:nth-child(odd) td { background: #FEFEFE; } tr td:hover { background: #666; color: #FFF; } |
a) Describe cuál es el efecto que genera cada una de las especificaciones que hemos incluido en el código CSS (Ejemplo: color: #333 da lugar a que se muestren todos los textos dentro del elemento table con color #333333, que es un color gris oscuro. Font-family: Helvetica, Arial, sans-serif; da lugar a que …).
b) Indica qué modificación habría que hacer en el código para que se muestren bordes dobles con grosor 2 píxeles.
c) Indica qué modificación habría que hacer en el código para que se muestren bordes simples de color naranja de grosor 3 píxeles.
Para comprobar si tus respuestas y código son correctos puedes consultar en los foros aprenderaprogramar.com.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.


