Codificación aprenderaprogramar.com: CU01038D
VISIBILITY Y OVERFLOW CSS
En apartados anteriores hemos visto cómo a través de la propiedad display podíamos hacer que un elemento “desapareciera” de una página web estableciendo su valor en “none” (el elemento no se muestra; el efecto es como si no existiera, por lo que su espacio es ocupado por otros elementos). La propiedad visibility permite crear un efecto similar, pero en este caso el elemento permanece ocupando su espacio, aunque no se muestra.

| PROPIEDAD CSS visibility | |
| Función de la propiedad | Permite ocultar elementos sin que su espacio sea ocupado por otros y también colapsar filas o columnas de una tabla. |
| Valor por defecto | visible |
| Aplicable a | Todos los elementos (excepto valor collapse, sólo para filas o columnas de tablas). |
| Valores posibles para esta propiedad | visible (el elemento es visible) |
| hidden (el elemento es transparente, no es visible). | |
| collapse (aplicable a filas o columnas de tablas las colapsa haciendo que sean no visibles). | |
| inherit (se heredan las características del elemento padre). | |
| Ejemplos aprenderaprogramar.com |
#content1 {visibility: hidden;} tr.filaColapsada {visibility: collapse;} |
Un aspecto importante a tener en cuenta es que esta propiedad se hereda directamente por parte de todas las cajas hijas de una dada, de modo que ninguna caja hija se mostrará (excepto si tiene establecida la propiedad como visible). Esto tiene cierto interés, pues nos permite ocultar completamente una parte de una página web excepto algunos elementos específicamente señalados.
Nos podemos preguntar: ¿para qué vamos a querer tener en nuestra web un elemento que no se muestra? Pueden existir varios motivos. Uno de ellos, que queramos reservar un espacio que no sea ocupado por ningún otro elemento. Otro motivo puede ser que a través de un lenguaje de programación como PHP, Javascript, etc. queramos alterar el valor de la propiedad visibility para que el elemento en algunos casos se muestre y en otros no.
El valor collapse puede no responder correctamente en algunos navegadores.
Veremos código para aplicar esta propiedad después de explicar la propiedad overflow.
PROPIEDAD OVERFLOW CSS
Una caja dentro del box-model de una página web puede tener unas dimensiones limitadas y el contenido exceder esas dimensiones. A eso se le llama “desbordamiento” (overflow en inglés). La propiedad overflow sirve para controlar cómo debe actuar el navegador en caso de que el contenido (por ejemplo texto) de una caja exceda las dimensiones de la misma.
| PROPIEDAD CSS overflow | |
| Función de la propiedad | Permite definir cómo debe comportarse el navegador en caso de que el contenido de una caja exceda su tamaño. |
| Valor por defecto | visible |
| Aplicable a | Elementos tipo block |
| Valores posibles para esta propiedad | visible (el contenido no se corta, se sale de su contenedor y se superpone con los elementos adyacentos que puedan existir) |
| hidden (el contenido que se muestra es sólo el que cabe en la caja contenedora y el resto queda no visible). | |
| scroll (el contenido que se muestra es sólo el que cabe en la caja contenedora y el navegador muestra barras de scroll que permiten acceder al contenido no visible; el scroll se muestra incluso si el contenido no excede la caja). | |
| auto (el comportamiento es el que establezca el navegador por defecto para casos de desbordamiento, normalmente mostrar scroll) | |
| inherit (se heredan las características del elemento padre). | |
| Ejemplos aprenderaprogramar.com |
#content1 {overflow: hidden;} .elementoExpress {overflow: scroll;} |
Crea un documento HTML con este contenido:
|
<html> <head> <title>Portal web - aprenderaprogramar.com</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="estilosCU01038DA.css"> </head> <body> <div id="caja1">Caja 1 aprenderaprogramar.com web de didáctica y divulgación de la programación cursos humor y más El tutorial css desde cero permite aprender sin tener conocimientos previos</div> <div id="caja2">Caja 2 aprenderaprogramar.com web de didáctica y divulgación de la programación cursos humor y más El tutorial css desde cero permite aprender sin tener conocimientos previos</div> <div id="caja3">Caja 3 aprenderaprogramar.com web de didáctica y divulgación de la programación cursos humor y más El tutorial css desde cero permite aprender sin tener conocimientos previos</div> <div id ="caja4">Caja 4 aprenderaprogramar.com web de didáctica y divulgación de la programación cursos humor y más El tutorial css desde cero permite aprender sin tener conocimientos previos</div> <div class="limpiador"></div> </body> </html> |
Y un archivo de hoja de estilos con estas reglas (pon el nombre de archivo adecuado) que nos permitirán ver el resultado de aplicar los distintos valores de overflow:
|
/* Curso CSS estilos aprenderaprogramar.com*/ *{font-family: arial;} body {width:507px; border-style: dotted; border-width: 2px;} div {border-style: solid; border-width:2px; margin:56px 0px 7px 7px; padding:7px; background-color: #FFEFD5; width:100px; height:200px; } #caja1{ border-color:red; float:left; overflow: visible;} #caja2{ border-color:blue; float:left; overflow: hidden;} #caja3{ border-color:green; float: left; overflow: scroll;} #caja4{ border-color:orange; float: left; overflow: auto;} .limpiador {clear:both; padding:0; width:0; height:0; border-style:none; } |

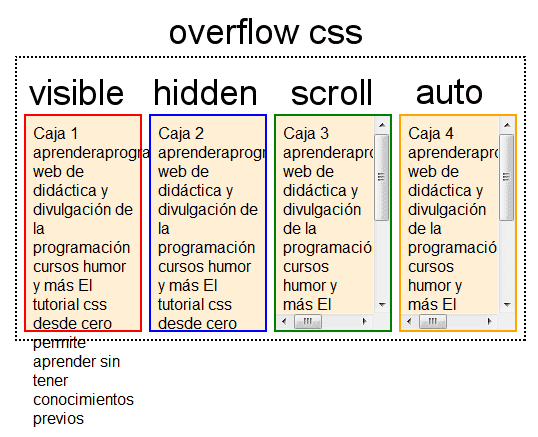
En la caja 1 con la propiedad overflow: visible; comprobamos cómo el contenido se sale de la caja tanto hacia la derecha como hacia abajo. No obstante hay una diferencia: hacia la derecha el texto se encuentra otro elemento y queda “tapado”, mientras que hacia abajo no encuentra otros elementos, y a pesar de salirse de la caja contenedora (incluso se sale del elemento body) se muestra.
Prueba ahora a establecer la propiedad visibility para distintas cajas con distintos valores, e incluso para el elemento body, y comprueba los resultados.
PROPIEDADES OVERFLOW-X Y OVERFLOW-Y CSS
Las propiedades overflow-x y overflow-y son completamente análogas a la propiedad overflow, sólo que en vez de controlar tanto el desbordamiento horizontal como vertical, únicamente controlan el horizontal (overflow-x) o el vertical (overflow-y). De esta manera, se pueden especificar distintos comportamientos en horizontal y en vertical.
Estas propiedades pueden no funcionar correctamente en algunos navegadores por lo que son menos usadas que la propiedad overflow. También tienen definidos algunos valores como no-display y no-content que no son reconocidos por algunos navegadores.
En algunos casos, al establecer valores visible o hidden para estas propiedades en sentido horizontal o vertical el navegador introduce barras de scroll en el otro sentido, aún no habiéndose especificado nada al respecto.
EJERCICIO
Crea un contenedor div con las siguientes características definidas a través de CSS: ancho y alto 200 píxeles, color de fondo amarilo, borde color azul de 2 píxeles de ancho tipo sólido, un texto de tamaño 30 píxeles y con un largo suficiente para exceder la capacidad del div contenedor, y mediante la propiedad overflow haz que aparezcan scrolls horizontal y vertical que permitan visualizar todo el texto. Para comprobar si tu código y respuestas son correctas puedes consultar en los foros aprenderaprogramar.com.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.


