Codificación aprenderaprogramar.com: CU01037D
EFICIENCIA Y VELOCIDAD DE CARGA
Una página web compleja puede tener que cargar decenas o cientos de imágenes, tanto imágenes de fondo como imágenes de contenido. Hemos visto que las imágenes de fondo se manejan con las propiedades tipo background y que entre estas propiedades tenemos algunas como background-position que nos permiten establecer dónde debe situarse la imagen.

Uno de los problemas con las que se enfrentan las páginas web es que son cada vez más complejas y con frecuencia incluyen un gran número de imágenes. Cargar una imagen conlleva una petición al servidor, una respuesta del servidor, carga en el navegador, etc. e incluso si las imágenes son de pequeño tamaño todas estas peticiones consumen tiempo y hacen que la página cargue con lentitud.
Gracias a las facilidades que ofrece CSS para el manejo de imágenes de fondo podemos mejorar la eficiencia del procesado de imágenes y la velocidad de carga de la página.
CONCEPTO DE SPRITE CSS
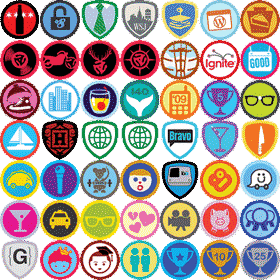
En programación el concepto de sprite puede tener distintos significados. En CSS nos referimos a sprite para hacer alusión a un conjunto de imágenes diferentes agrupadas todas ellas en una misma imagen. Por ejemplo:

Esto que vemos es un ejemplo típico: diferentes iconos se agrupan en una imagen siguiendo una “cuadrícula”. La cuadrícula es un elemento que usan los diseñadores gráficos para saber que cada icono ocupa exactamente el mismo espacio (por ejemplo 64 pixeles de ancho y 64 pixeles de alto), pero una vez terminan de crear el diseño la imagen se suele guardar sin cuadrícula (es decir, no se ven líneas de división entre las distintas imágenes). El fondo tipo tablero de ajedrez en los programas de diseño como Gimp ó Photoshop indica que la imagen es una transparencia, no forma parte de la imagen en sí.
En el caso de agrupar iconos en una sola imagen, el número de iconos puede llegar a ser muy grande, en algunos casos pueden ser decenas o cientos.

En la imagen anterior tenemos 7x7 iconos en una sola imagen. Supongamos que en cargar una imagen en la página web se tardara 0,1 segundos. Si cargáramos los 49 iconos por separado requeriría 4.9 segundos mientras que cargando el sprite únicamente necesitamos 0.1 segundos (esto es una simplificación, pero nos vale como ejemplo). Este es el motivo por el que se usan los sprites en diseño web y en CSS.
Hasta ahora hemos visto las imágenes dentro del sprite como imágenes todas iguales, cada uno en un espacio de la cuadrícula, pero esto no tiene por qué ser así. Por ejemplo se puede usar algo de este tipo:

Aquí vemos cómo las distintas imágenes que componen el sprite siguen una cuadrícula, pero cada cuadro es de distintas dimensiones. Por ejemplo, el icono de la estrella tiene distinto tamaño que el icono del pulpo o el icono del escáner.
También puede crearse el sprite considerando que una imagen ocupa varios espacios de la cuadrícula como vemos aquí:

En la imagen anterior vemos algunos iconos que ocupan un cuadro completo, otros de menor tamaño que solo ocupan parte de un cuadro y por otro lado una imagen de una cabeza de pájaro de mayores dimensiones que ocupa varios espacios de la cuadrícula.
Un sprite no sólo puede contener iconos, también puede tener otro tipo de imágenes como logos, botones, imágenes que representen bordes o esquinas de contenedores, fondos, etc.
GENERAR O CREAR LOS SPRITES CSS
Normalmente se parte de las imágenes que componen un sprite por separado para luego reunirlas en el sprite. Esto se puede hacer de varias maneras:
a) Usando un programa de diseño gráfico (como Photoshop, Gimp, etc.).
b) Usando herramientas on-line (sprite generators) que a través de páginas web nos permiten subir las imágenes y nos devuelven el sprite creado.
No vamos a profundizar en la creación de sprites porque no es nuestro objetivo ahora entrar en este tipo de detalles. Con tener el concepto o idea general nos basta.
CÓMO USAR LOS SPRITES CSS
En un sprite reunimos distintas imágenes que van a aparecer en la página web como si fueran imágenes independientes, aunque realmente sean una sola imagen. ¿Cómo se consigue esto? Tendremos que jugar con el área visible de un elemento y con la posición de la imagen. Con lo que hemos visto en apartados anteriores del curso ya conocemos cómo funcionan los fondos CSS, cómo se determina su área visible y cómo se puede jugar con la posición de las imágenes de fondo. Por ello ya debemos ser capaces de aplicar estos conceptos a la resolución de un ejercicio.
EJERCICIO RESUELTO
Usando el código HTML de base que venimos empleando a lo largo del curso, y en concreto el fragmento siguiente:
|
<!-- menu --> |
Se desea realizar lo siguiente:
a) Reemplazar el elemento <hr/> con un elemento que tenga como fondo una imagen de 18x40 pixeles de anchoxalto que se repita a lo largo de todo el ancho disponible en la web, creando la apariencia de ser una barra de separación.
La imagen a utilizar debe ser la que ponemos a continuación (o cualquier otra con las dimensiones indicadas):
 |
b) Partiendo de un sprite con cuatro iconos, cada uno de los cuales ocupa 40x40 pixeles, colocar como imagen de fondo en un elemento anexo a cada item de menú cada uno de los iconos. La imagen a utilizar debe ser la que ponemos a continuación (o cualquier otra con las dimensiones indicadas):

Como cada icono tiene 40 pixeles de ancho y 40 de alto, el tamaño total del sprite es de 160 pixeles de ancho por 40 pixeles de alto. Los 160 pixeles de ancho resultan de multiplicar el ancho de 40 pixeles de cada icono por 4.
La idea a utilizar es la siguiente: cada elemento anexo a un item de menú tendrá un área visible de 40x40 pixeles, de modo que al colocar el sprite sólo se vea un icono (los otros quedarán ocultos). En los cuatro elementos anexos a los item de menú colocaremos la misma imagen, pero en distinta posición según el elemento, dando lugar a que en cada caso en el área visible se vea algo distinto. La siguiente imagen refleja la idea:

Hemos dejado como transparentados los iconos que no deben aparecer en la web (aquí los mostramos transparentados para que se aprecie la idea de que siempre estamos utilizando la misma imagen, pero colocándola de distinta manera para que en el área visible aparezca justo el trozo de imagen que a nosotros nos interese).
Nota: eliminar las viñetas de la lista que conforma el menú usando esta propiedad: li {list-style-type: none;}
SOLUCIÓN AL EJERCICIO
Para el apartado a) modificaremos el código HTML de la siguiente manera:
<!--<hr/>-->
<div id="barra"></div>
Hemos comentado el hr (con lo cual lo eliminamos), y a cambio hemos introducido un contenedor div sin texto y con id=”barra”.
En el archivo de estilos css introduciremos el siguiente código:
#barra {width: auto; height: 40px; background-image: url("barra.png")}
Donde barra.png es el nombre de archivo con la imagen, que debe estar localizado en el mismo directorio que el archivo html. También se podría usar una URL externa como https://lh3.googleusercontent.com/-_6GcdriGAEI/UkkjeJoZlOI/AAAAAAAAAb0/5B8NPiEqYsM/s40/CU01037D_5.png
Para el apartado b) crearemos contenedores de división donde alojar las imágenes de fondo.
No podemos usar <span> para crear los contenedores porque span es un elemento inline y necesitamos aplicar width y height, y hay que recordar lo siguiente: “width y height son sólo aplicables a elementos tipo block y elementos insertados en una posición que son reemplazados por un objeto (entre ellos img, input, textarea, select, object)”. Usaremos por tanto elementos div para crear las divisiones.
<ul id="itemsMenu"><li><div></div><a href="#">Inicio</a></li>
<li><div></div> <a href="libros.html" >Libros de programación</a> </li>
<li><div></div> <a href="cursos.html" >Cursos de programación</a> </li>
<li><div></div> <a href="humor.html" >Humor informático</a> </li>
</ul>
El código que proponemos como solución es el siguiente (ten en cuenta que tú puedes haber creado otro código diferente. Lo importante es que el código esté bien construido y proporcione los resultados deseados):
|
/* Curso CSS estilos aprenderaprogramar.com*/ |
Donde cuatroIconos.png es el nombre de archivo con la imagen, que debe estar localizado en el mismo directorio que el archivo html. También se podría usar una URL externa como https://lh6.googleusercontent.com/-KahySaHLhww/UkkjeX4jh4I/AAAAAAAAAcA/iEIIJs6NvVw/s160/CU01037D_6.png
Con los conocimientos que hemos adquirido a lo largo del curso debemos ser capaces de interpretar este código y sus resultados. Si tienes dudas, consulta en los foros (aprenderaprogramar.com/foros).
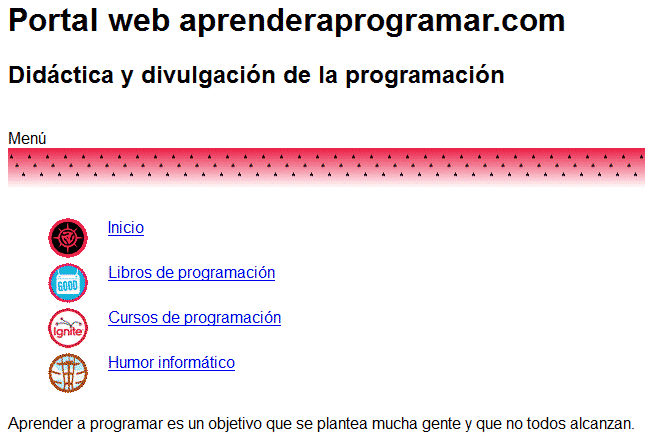
El resultado a obtener será similar a este:

Comprobamos cómo podemos usar una sola imagen y crear la apariencia de estar usando cuatro imágenes jugando con el área visible y posición de la imagen.
Para hacer un comentario o consulta utiliza los foros aprenderaprogramar.com, abiertos a cualquier persona independientemente de su nivel de conocimiento.


